Unleashing the Power of daily.dev
Your Ultimate Guide to curated Developer Content.
Introduction
In the fast-paced world of technology, staying up-to-date with the latest programming trends, learning new technologies, and discovering valuable resources are essential for developers.
That's where the daily.dev extension comes in. With its curated feed of programming and technology-related content, daily.dev offers a personalized, one-stop hub for developers to stay informed, learn, and grow.
In this comprehensive guide, we'll dive deep into the daily.dev extension and explore its features, customization options, and the benefits it brings to developers.
Benefits of daily.dev
Stay up-to-date on the latest tech news and trends: The extension provides a personalized feed of tech content, so you can stay up-to-date on the latest news and trends.
Learn new skills: The extension includes a variety of articles and tutorials that can help you learn new skills.
Find inspiration: The extension can help you find inspiration for your projects.
Connect with other developers: The extension includes a community forum where you can connect with other developers and discuss tech news and share articles.
Prerequisites
To follow this guide on mastering the daily.dev extension, there are a few prerequisite tools:
Internet Connection: Make sure you have a stable internet connection to install the daily.dev extension and access the curated feed of developer content.
Chrome Browser: Ensure that you have the Google Chrome browser or Firefox browser installed on your computer. The extension is specifically designed for Chrome but has a Firefox addon
Chrome Web Store Access: Ensure that you have access to the Chrome Web Store. Some organizations or network configurations may restrict access to the Chrome Web Store. If you encounter any issues, check with your network administrator or IT department for assistance.
With these prerequisites in place, you're all set to use this guide and unlock the potential of the daily.dev extension.
Installation and Setup
To get started with daily.dev, follow these simple steps:
Open your Google Chrome web browser and visit the daily.dev website.

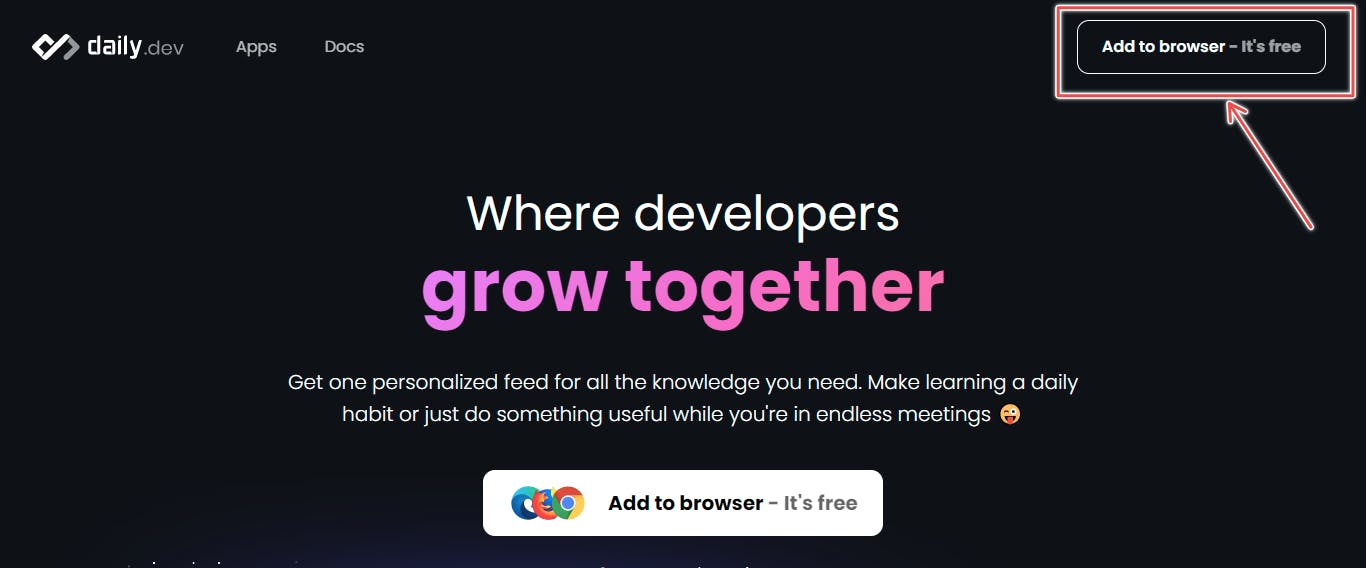
Click on the "add to browser button" on the top right of the page. It takes you to the Chrome web store.

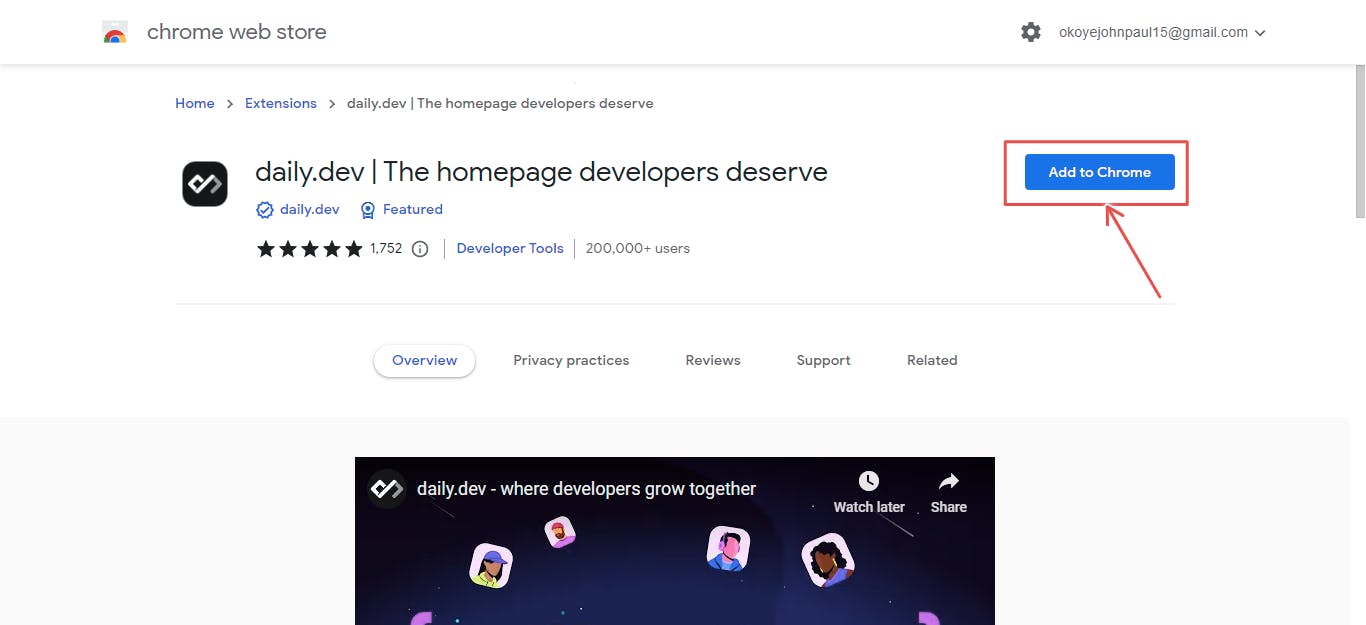
On the web store page, click on the "add to chrome button" on the top right, this downloads the extension to your computer and opens the daily.dev website homepage in a new tab.

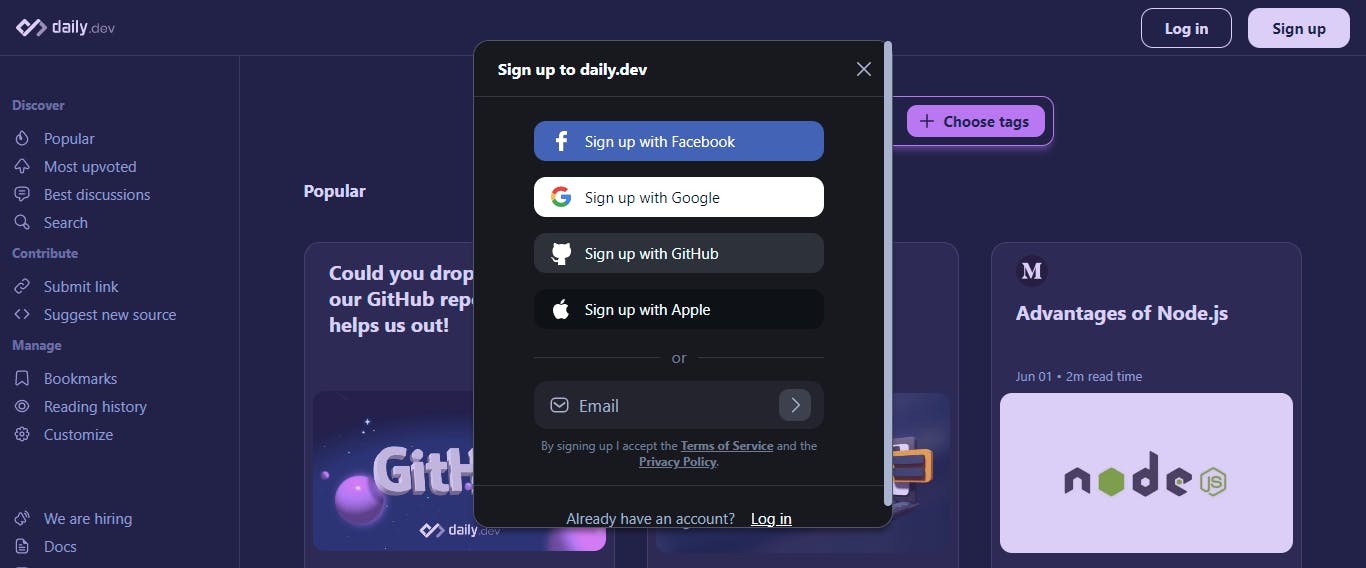
Next up, click on the sign up button on the top right.

Sign in using your preferred method (Facebook, Google, Github or Email), with this you will be able to personalize your experience.

After completing the signup process, you'll notice a few changes on the top right corner of the page. It now includes the notification bell and profile settings.

Key Features of daily.dev
Curated Feed: The daily.dev extension provides a personalized feed of programming and technology-related content. It curates articles, tutorials, news, and blog posts from various trusted sources, ensuring that developers receive relevant and up-to-date information.
Customization Options: Users can customize their feed based on their preferences. They can select specific programming languages, topics of interest, tags and preferred sources to tailor the content to their needs. This customization ensures that developers receive content that aligns closely with their professional interests and career goals.
Read and Save for Later: Users can click on articles within the daily.dev extension to view their full content. They can keep track of articles they have read and bookmark articles they wish to read later.
Interaction and Engagement: daily.dev encourages community interaction and engagement. Users can upvote articles and leave comments to share their thoughts, ask questions and interact with other developers. This fosters a sense of community and allows for valuable discussions and knowledge sharing.
Sharing Content: The daily.dev extension allows users to share articles and insights across various platforms. Developers can easily share interesting articles with their peers, colleagues, or social media networks, spreading knowledge and fostering collaboration.
Notification System: daily.dev offers notification preferences, allowing users to receive updates on new articles, comments, or interactions from the community. This helps developers not to feel overwhelmed but to browse articles at their convenience.
Exploring the Features
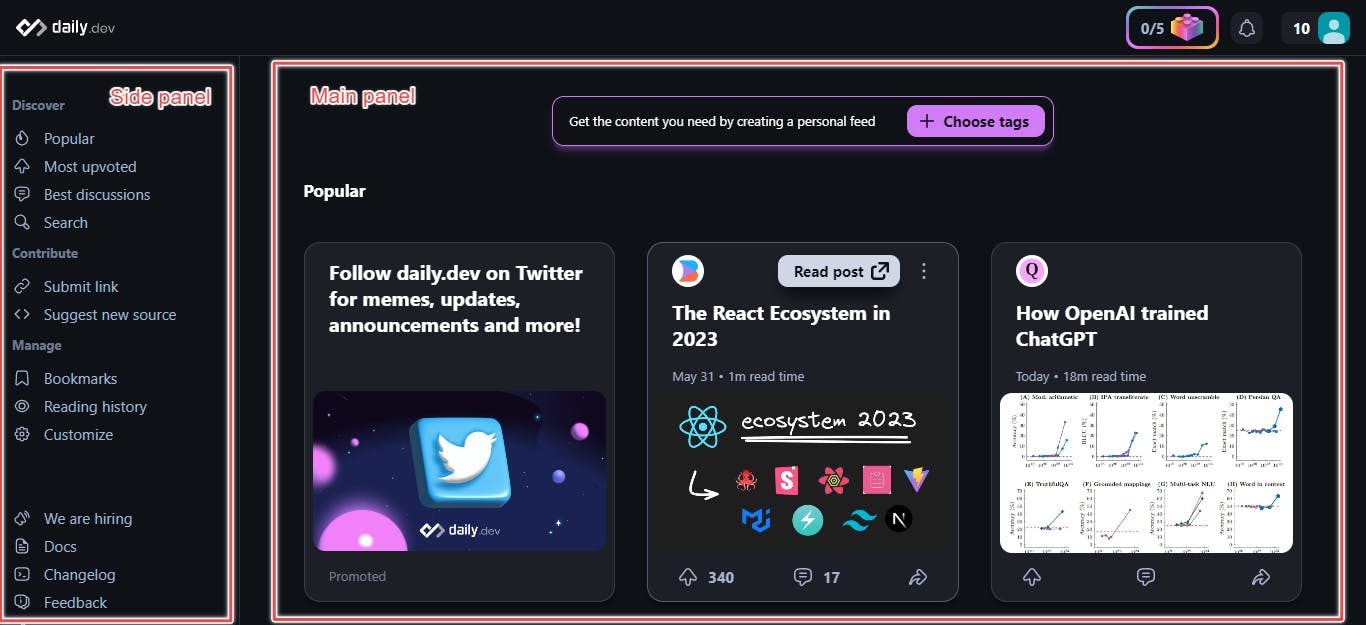
The home screen has two main sections; a "side panel" on the left and the "main panel" on the right. The side panel allows different customization options while the main panel has the feed. On the top, you can choose tags for the topics you want to see on your feed.

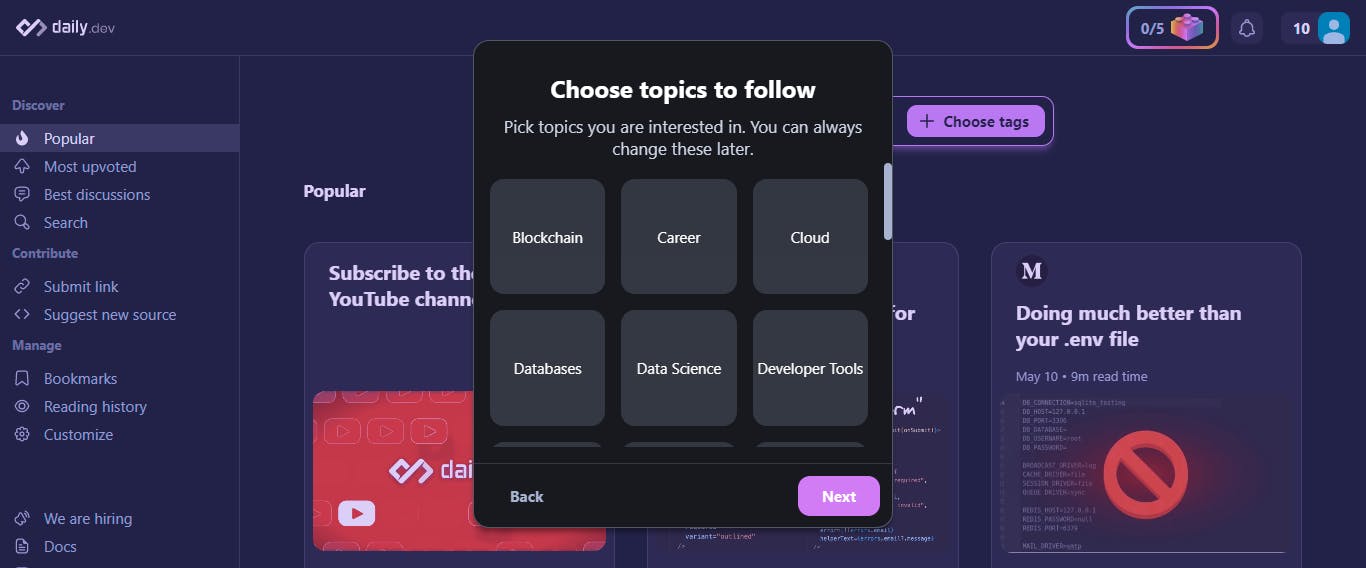
Click on the Choose Tags button located at the top centre of the home page and then continue on the modal that shows up.

Pick the topics you are interested in, When you are done, click next. We will see how to add and remove these tags later. With these done, your feed is ready.
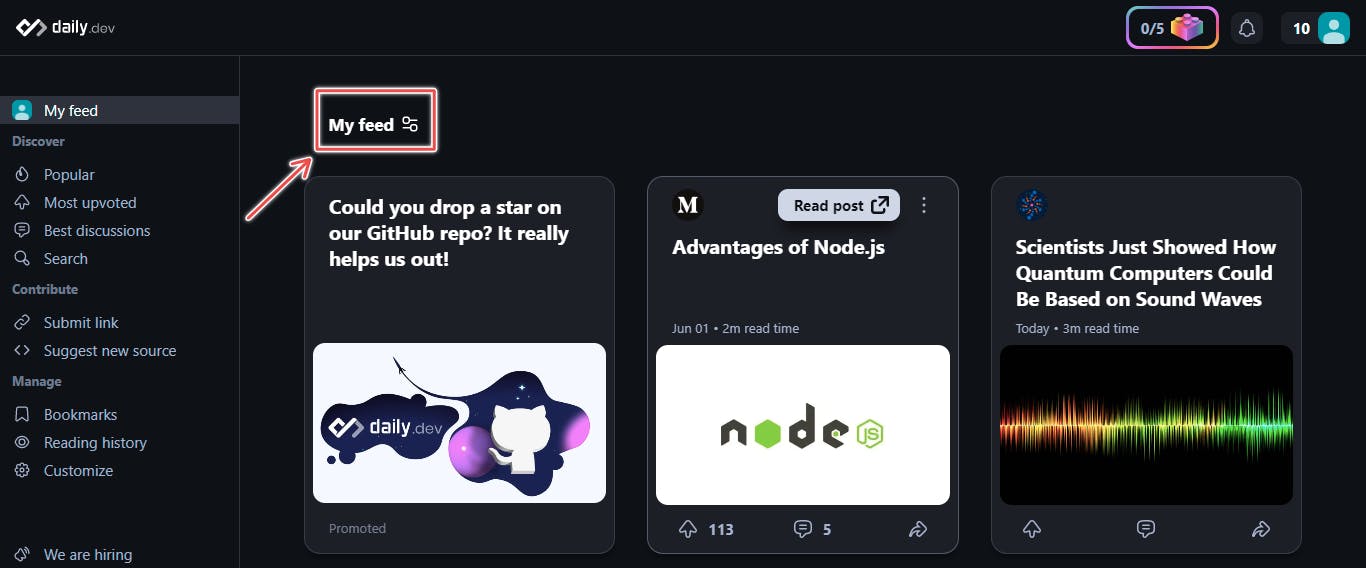
Notice a My feed option now shows up on the discovery panel to the left, click on it. The main tab now has a My feed button at the top in place of choose tags.

Click on the button. This brings up a modal with two sections. On the right, there are three options;
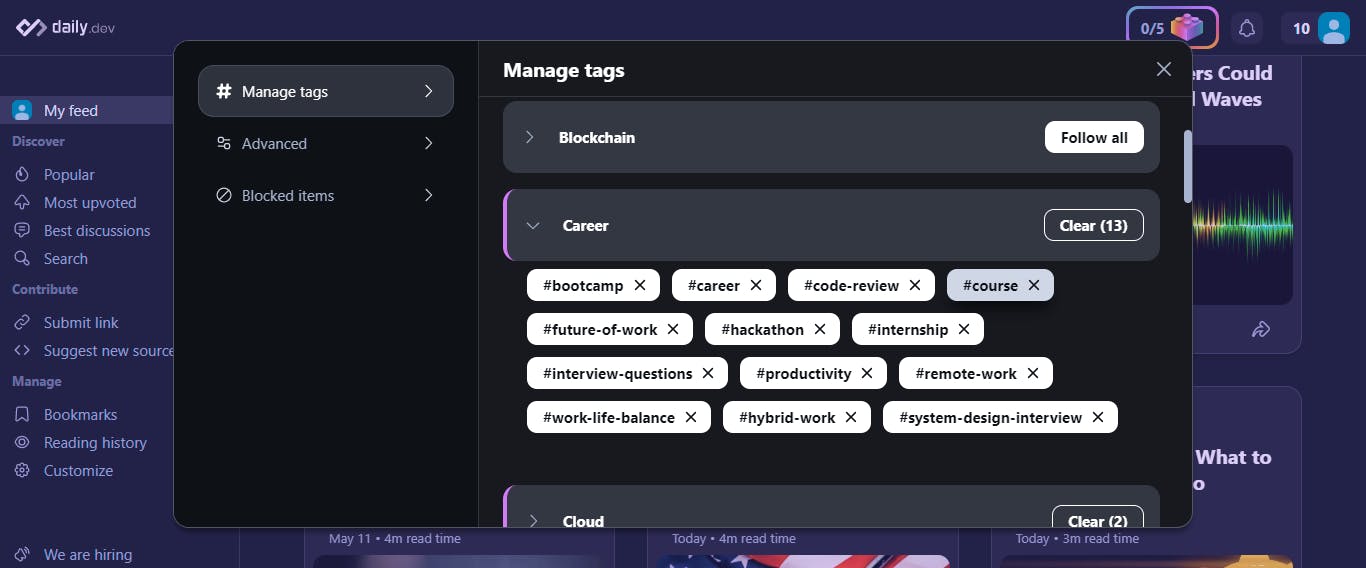
Manage tags: Here you can add and remove the tags that you follow, Clicking on any of the tags on the right brings up children tags that you can also add and remove from.
Advanced: As the name suggests, it contains advanced customization options, play with these to see what works for you and what you prefer.
Blocked Items: This shows the tags and sources that you've blocked, we'll talk about how to do this later on.

Close the modal and return to the home page.
Reading and Interacting
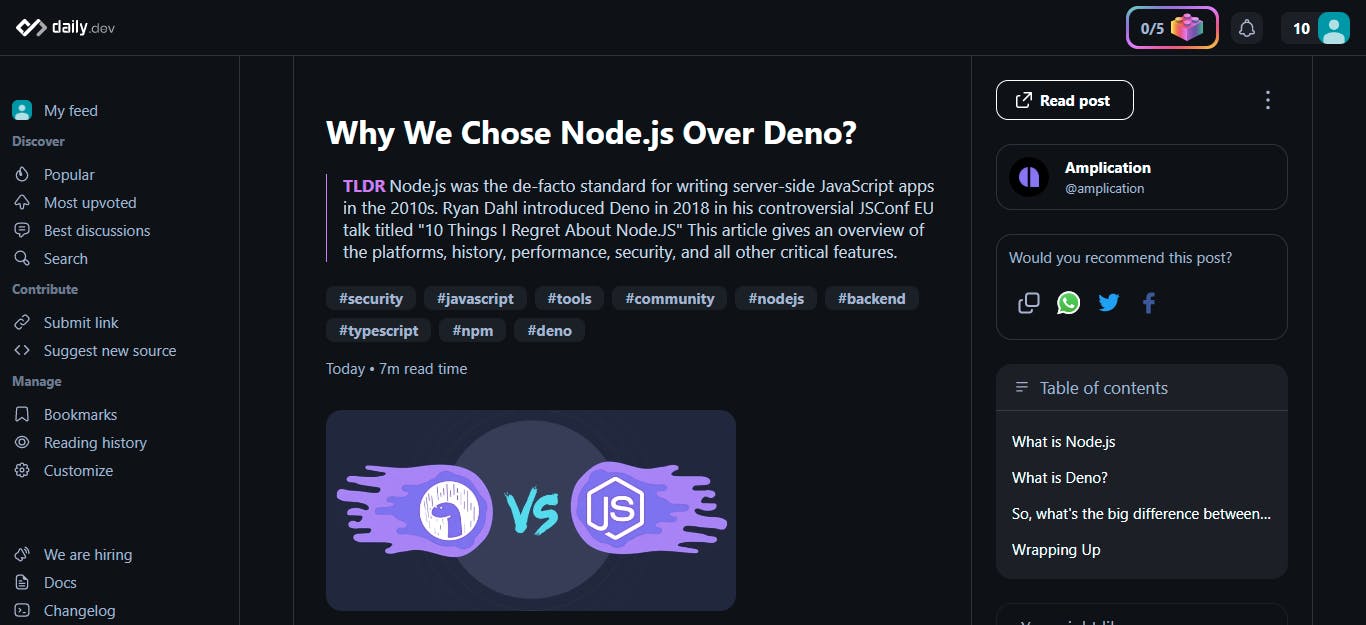
On the main tab, hovering over any of the posts shows a Read Post button, click this to read the post in a new tab or click the body of the post to open up a modal that gives a preview of the post including comments, source and shareable links.

Close the modal by clicking anywhere outside the modal or on the close button.
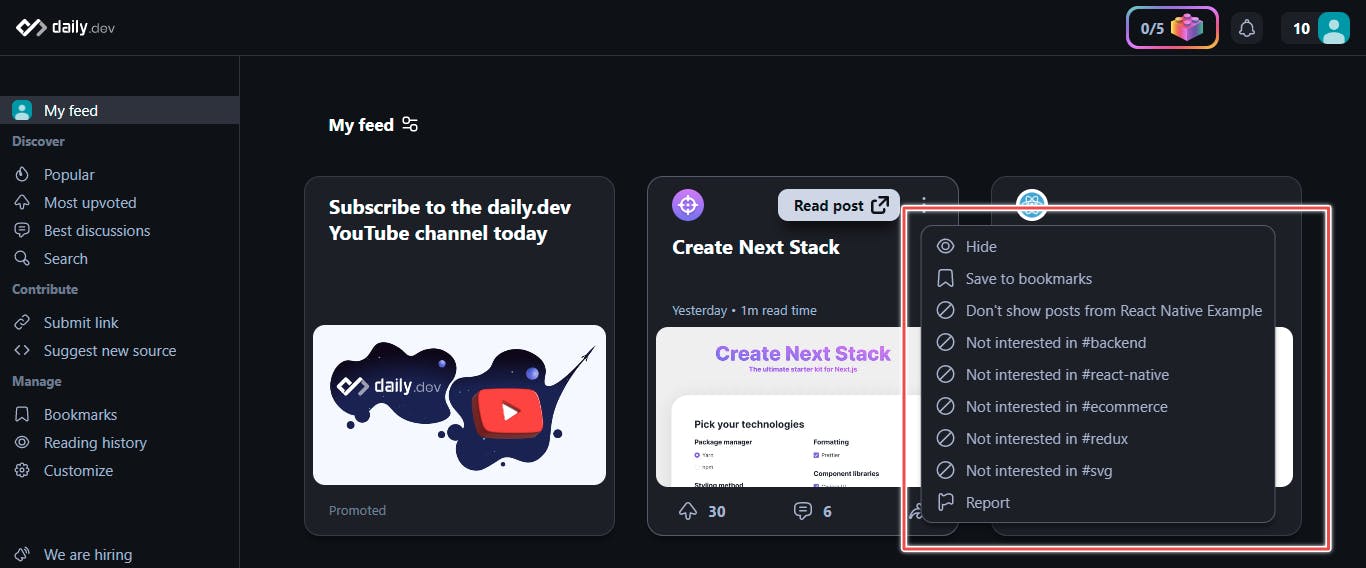
The far right of the post card has the (⋮) more options button, clicking on it shows different options such as bookmark, hide, report etc. You can block sources and tags from here by choosing "Not interested".

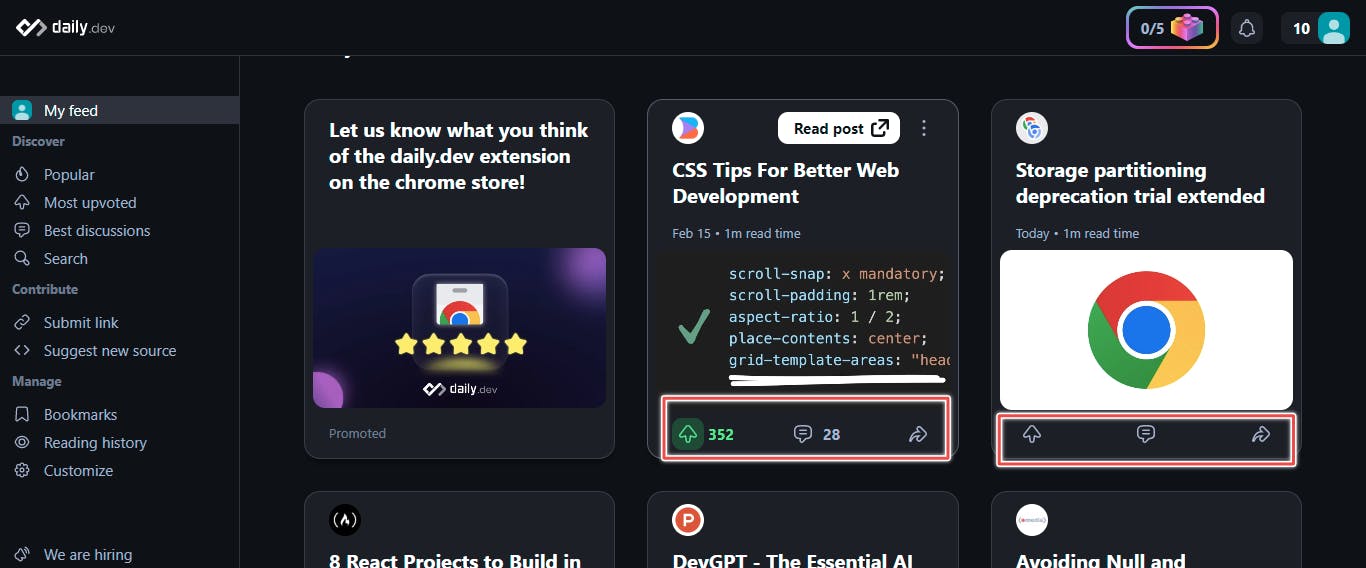
At the bottom of the post card you can also upvote, comment and share posts. Join the conversations, contribute to the community and grow as a developer.

Customization and Settings
Daily.dev allows you to do a lot of customization and personalization on your end.
Settings
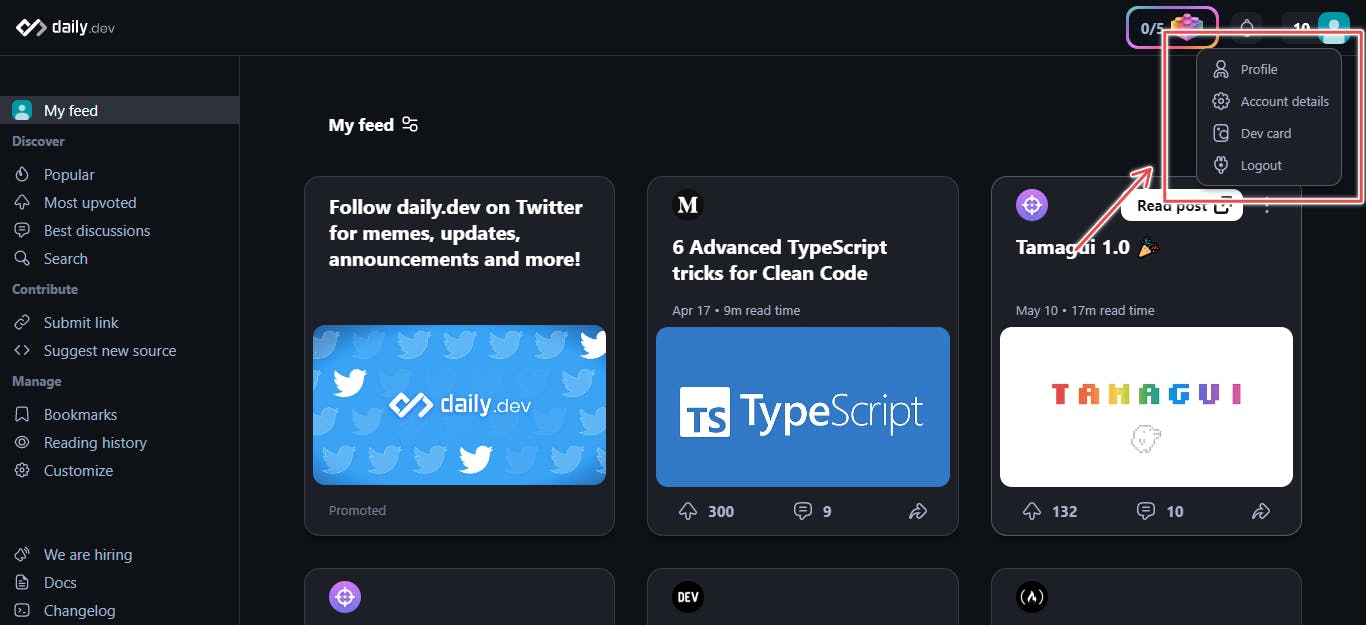
Clicking on the profile settings icon brings up a modal that shows your profile, account details and other settings.

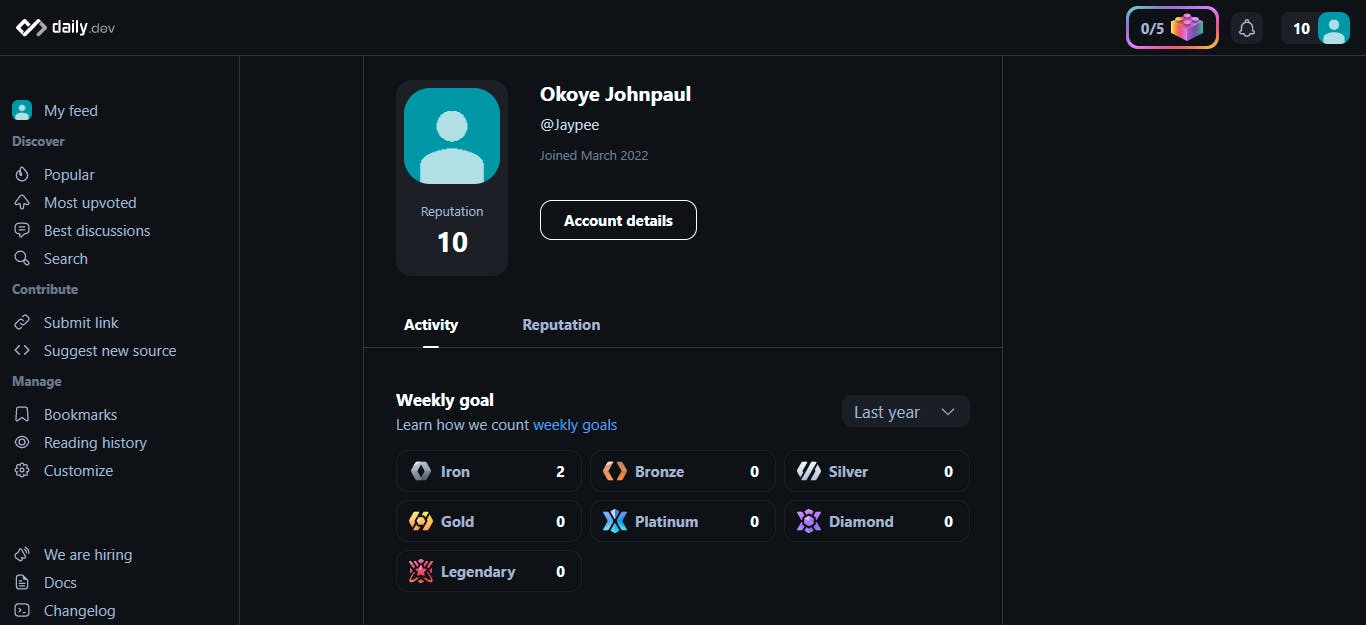
Click profile to show your profile info. From here you can view your activity, weekly goals and reputation as seen below.

Click on the profile settings icon again and go to account details.

The account details page has 4 main tabs:
Profile: This shows your profile info and allows you to add and edit your information including your full name, user name, bio and social links.
Security: Allows you to change your email address, add more login accounts, remove connected accounts and if you like delete your account.
Notifications: You can enable and disable push and email notifications and set preferences for the kind of emails you receive.
Other Settings: From here you can change timezones and your subscription to the community Newsletter.
Customization
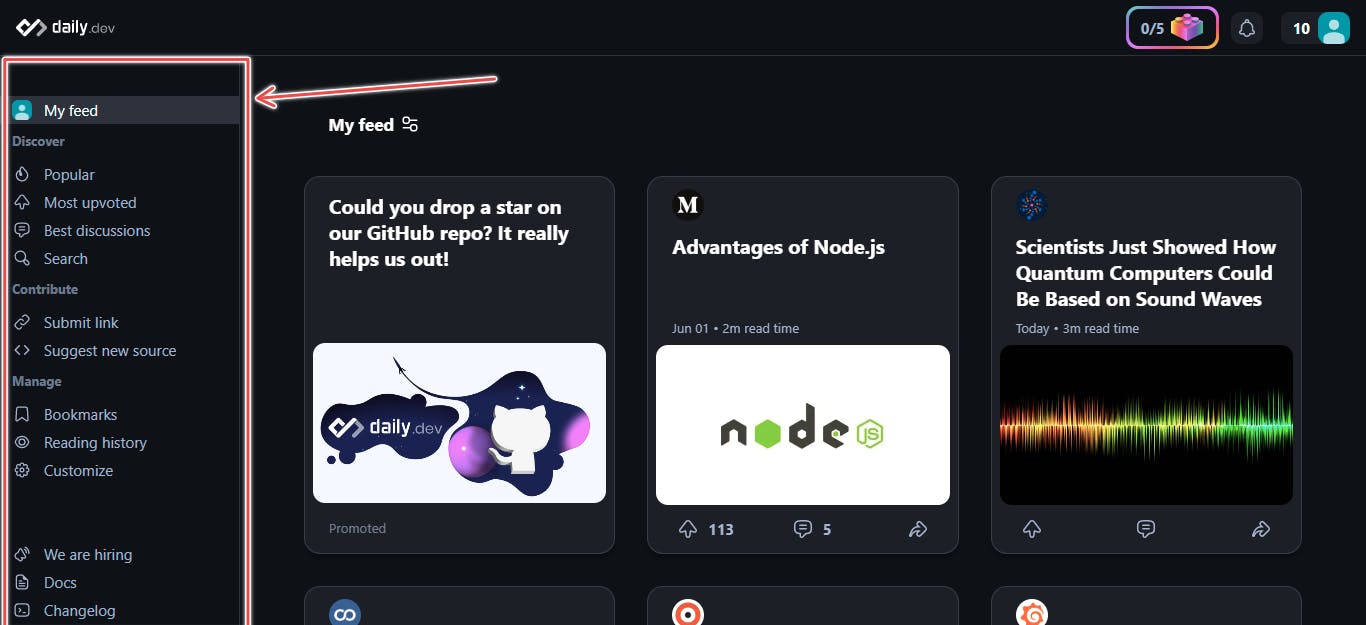
On the side panel, there are more customization options you can tweak to your taste. The following sections exist: discover, contribute and manage.

The discover section on the side panel has the following options:
Popular: shows you a feed of the most popular and trending posts at a particular time.
Most upvoted: Gives you a feed of the most upvoted posts by fellow developers.
Best discussions: Gives a feed of the posts with the best discussions going on at the moment.
Search: Search for posts based on keywords.
Contribute:
Below the discover option is the contribute section, you can do the following:
Submit Link: You can add posts here that you find interesting to share with the community.
Suggest new source: You can also suggest a new source of posts to add to the community feed.
Manage:
The manage section has the following options:
Bookmarks: This stores a list of posts you have bookmarked.
Reading history: Here you can see your reading history. A really handy tool when you want to get back to something you've read before.
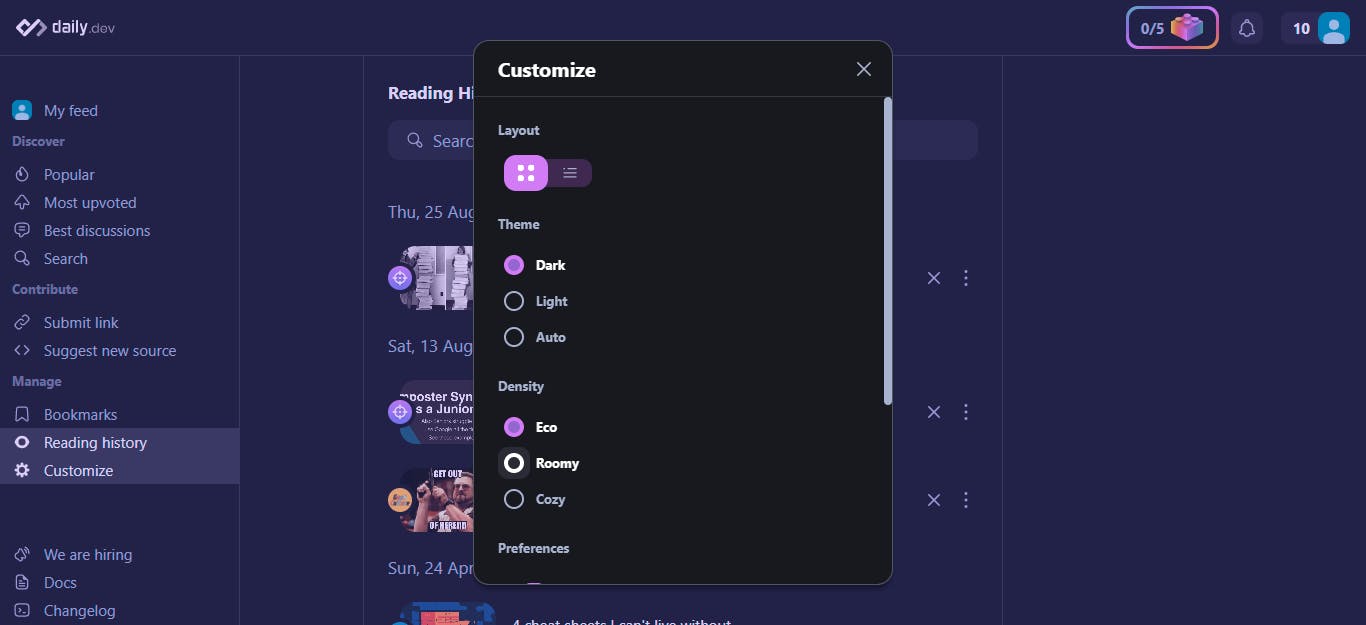
Customize: This allows you to change your feed layout, set preferences, accessibility and of course turn on the one feature all developers love: dark mode.

Conclusion
In this comprehensive guide on the daily.dev extension, we have explored the features, customization options, and benefits daily.dev brings to developers.
The daily.dev extension offers a personalized, curated feed of programming and technology-related content, keeping developers informed and up-to-date, while helping you learn and grow.
In conclusion, this guide strongly encourages you to explore the daily.dev extension further and embrace its power to grow in your development career. By leveraging the curated feed, customization options, and interactive features, you can unlock a world of valuable resources, community engagement, and continuous learning. Make daily.dev an integral part of your daily routine and witness the transformative impact it can have on your growth as a developer.
FAQ
What is daily.dev? Daily.dev is a Chrome extension, Firefox addon and web app that provides developers with a personalized feed of tech content.
How do I install daily.dev? To install daily.dev, open the Chrome Web Store and search for "daily.dev". Click on the "Add to Chrome" button and then click on the "Add extension" button. You can also go to the daily.dev website and click the "Add to browser" button as above, or use the webapp.
What are the key features of daily.dev? Daily.dev has several features, including a personalized feed of tech content, a focused reading experience, and community features.
How do I personalize daily.dev? You can personalize daily.dev by configuring your interests, choosing your reading mode, and saving articles for later.
How do I change the settings of daily.dev? You can change the settings of daily.dev by clicking on the "Profile" icon in the top right corner of the extension.
I hope this guide was helpful to you, as it has been to me even while writing it. If you have any other questions or contributions, please feel free to ask in the comments section.
connect with me on Twitter @johnofpaul for more content.