Introduction
In today's interconnected world, there is a need for applications and services to communicate easily. This is achieved through the use of APIs (Application Programming Interfaces). read more about APIs here.
REST API or RESTful API have emerged as the de facto standard for communication between applications on the web. In this article, we will delve into the fundamentals of REST APIs, exploring its architecture, key principles, and how they facilitate communications between client and server.
What is REST API?
REST stands for Representational State Transfer. REST API is a set of architectural principles and conventions for building web applications and services that facilitate communication between the client and server systems. REST APIs leverage the HTTP protocol and follow a client-server model, where clients send requests to the server and the server responds with the requested data or performs specific actions as requested by the client.
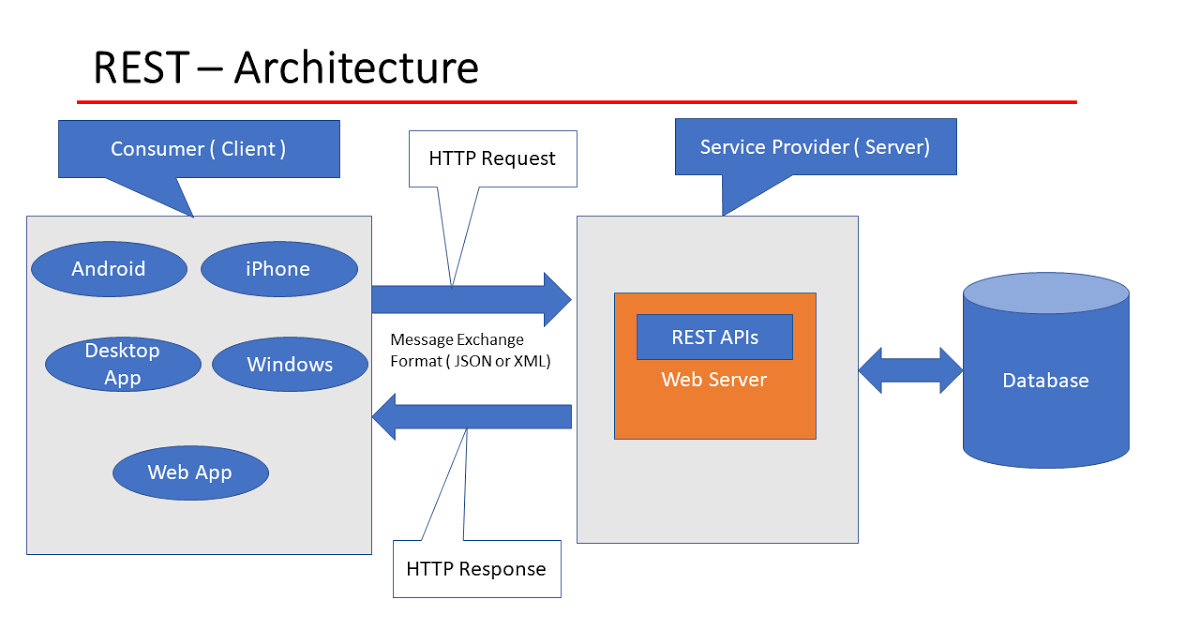
Understanding REST Architecture
REST is an architectural style that emphasizes a client-server model and leverages the HTTP protocol for communication. At its core, REST revolves around a set of principles that guide the design of APIs.
These constraints include client-server separation, statelessness, cacheability, uniform interface, layered system, and code-on-demand. By adhering to these constraints, developers can create APIs that are scalable, maintainable, and interoperable.
The Six REST API Constraints:
Client-Server Separation: The client and server are decoupled entities that communicate through requests and responses. This separation allows for independent evolution and scalability of each component.
Stateless: Each request from the client to the server must contain all the necessary information to understand and process it. The server does not retain any client state, making it scalable and enhancing system reliability.
Cacheability: Responses from the server can be cached by clients or intermediary systems. This improves performance, reduces the load on the server, and fosters a more responsive user experience.
Uniform Interface: A uniform interface defines a consistent set of rules for interacting with the API. It includes using standard HTTP methods (GET, POST, PUT, DELETE), employing resource-based identification (URLs), manipulating resources through representations (JSON, XML), and using hyperlinks for resource discovery.
Layered System: REST APIs can be designed as layered systems, where different components interact with each other through well-defined interfaces. This promotes modularity, scalability, and flexibility.
Code-on-Demand (Optional): This constraint is optional and allows the server to send executable code to the client to extend its functionality. While not commonly used in most REST APIs, it offers flexibility in certain scenarios.
Resource-Based Interaction
REST APIs revolve around the concept of resources, which can be anything that can be identified by a unique URL (Uniform Resource Locator). These resources can be tangible entities like users, products, or abstract concepts like orders or comments. The API exposes endpoints that represent these resources and allow clients to perform various operations on them, such as creating, reading, updating, or deleting (usually referred to as CRUD operations).
HTTP Verbs and Responses
HTTP verbs play a crucial role in REST API interactions. The most commonly used verbs are GET, POST, PUT, PATCH, and DELETE. For example, a GET request to retrieve a list of users would typically be sent to the /users endpoint, while a POST request to create a new user would be sent to the same endpoint. The server responds with appropriate HTTP status codes, such as 200 for a successful request or 404 for a resource not found.
Let's take a look at an example:
const Id = "123"; // Replace "123" with the actual user ID you want to fetch
fetch(`/users/${Id}`)
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
return response.json();
})
.then(data => {
// Process the retrieved user details
console.log(data);
})
.catch(error => {
// Handle any errors that occur during the request
console.error(error);
});
In the above example, the fetch function is used to send a GET request to the /users/{id} endpoint, where {id} is replaced with the actual user ID you want to retrieve. The response from the server is then checked for any HTTP errors using the ok property of the response object. If the response is successful, the json method is called to extract the JSON data from the response. Finally, the retrieved user details are logged to the console.
Benefits of REST APIs
REST APIs have several advantages that have contributed to their widespread adoption. Some of these benefits include:
Scalability: REST APIs can handle a large number of concurrent requests, making them ideal for building scalable web applications.
Simplicity: The uniform interface and straightforward principles make REST APIs relatively easy to understand, implement, and maintain.
Interoperability: REST APIs enable interoperability between different systems, as they are built on well-defined and widely supported web standards.
Statelessness: The statelessness of REST APIs simplifies server-side scalability and enhances the overall performance and reliability of the system.
Conclusion
REST APIs serve as the backbone of modern web development, allowing applications to communicate and share data seamlessly. By adhering to the principles of REST, developers can design robust and scalable APIs that foster interoperability and facilitate the building of innovative applications. Understanding the architecture and key concepts of REST APIs is essential for any developer looking to embark on web development projects.
So, whether you're building a mobile app, developing a web application, or integrating systems, embracing REST APIs will empower you to create efficient and flexible solutions that cater to the needs of the modern web.
Keep exploring the vast possibilities that REST APIs offer and embark on your journey to building cutting-edge applications!
Connect with me on twitter @johnofpaul
Cover Image by Freepik